Pengaruh Dominasi Warna Hitam pada Desain Web
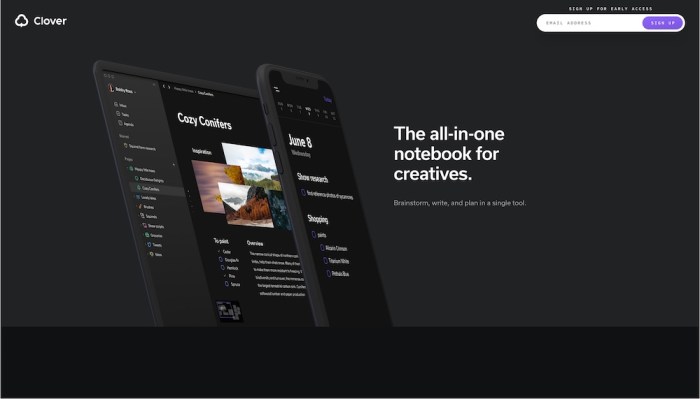
Contoh desain web dominan hitam – Wuih, ado-ado bahasan nian nih, cak mano pengaruh warna item dalam desain website? Kito bahas samo-samo, yo! Dak usah galau, dak usah bingung, kito tengok macam mano warna item mampengaruhi desain website dan persepsi pengguno.
Dampak Psikologis Warna Hitam pada Desain Website
Warna item, di Palembang mungkin dak banyak yang suka, tapi dalam desain web, warna item nyato mampu menciptakan kesan elegan dan profesional. Tapi, tergantung juga caranya, yo! Kalo salah pakai, bisa-bisa malah jadi gelap gulita dan bikin mata lelah. Secara psikologis, warna item bisa diartikan sebagai sesuatu yang misterius, mewah, dan powerful. Namun, juga bisa diartikan sebagai sesuatu yang negatif, seperti kesedihan atau kematian.
Jadi, perlu pertimbangan yang matang, cak mano caranya supaya dak salah kaprah.
Kelebihan dan Kekurangan Penggunaan Warna Hitam sebagai Warna Dominan
Nah, ini dia inti dari bahasan kito. Kelebihan dan kekurangan, harus kito teliti, yo! Dak boleh asal-asalan.
- Kelebihan: Mewah, elegan, profesional, modern, dan bisa membuat fokus pengguna tertuju pada elemen-elemen penting dalam website.
- Kekurangan: Bisa terkesan terlalu berat, membuat mata lelah, dan kurang ramah aksesibilitas bagi pengguna dengan gangguan penglihatan. Harus diimbangi dengan warna lain yang lebih terang, yo!
Perbandingan Efektivitas Desain Web Dominan Hitam dengan Desain Web Warna Lain
Dak cuma warna item bae, ado banyak warna lain yang bisa dipake dalam desain website. Tapi, warna item punya ciri khas tersendiri. Kalo dibandingkan dengan warna lain, misalnya putih atau biru, warna item akan memberikan kesan yang berbeda. Website dengan dominasi warna putih biasanya terkesan bersih dan simpel, sedangkan website dengan dominasi warna biru biasanya terkesan tenang dan nyaman.
Semuanya kembali ke tujuan dan target audiens website tersebut.
Tabel Perbandingan Desain Web Dominan Hitam dan Putih
| Nama Desain | Persepsi Pengguna | Keunggulan | Kekurangan |
|---|---|---|---|
| Desain Web Dominan Hitam | Elegan, Profesional, Misterius | Menarik perhatian, kesan mewah | Bisa terkesan berat, kurang ramah aksesibilitas |
| Desain Web Dominan Putih | Bersih, Simpel, Tenang | Ramah aksesibilitas, kesan luas | Kurang menarik perhatian, bisa terkesan membosankan |
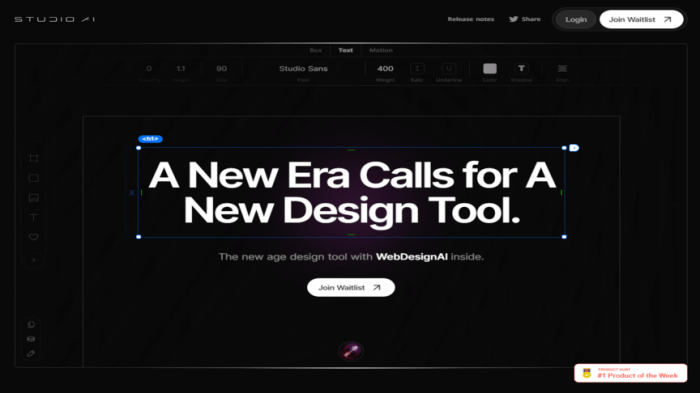
Ilustrasi Desain Web Dominan Hitam yang Elegan dan Profesional
Bayangkan website dengan latar belakang hitam pekat. Teks-teks penting berwarna putih atau abu-abu muda, kontras yang tajam membuat tulisan mudah dibaca. Gambar-gambar berkualitas tinggi dengan warna-warna yang berani, tapi tetap selaras dengan warna dasar hitam, akan menambah kesan mewah dan profesional. Menu navigasi yang simpel dan tertata rapi, dengan ikon-ikon yang minimalis, akan memudahkan pengguna untuk bernavigasi di website.
Typografi yang elegan dan modern, dengan pemilihan font yang tepat, akan melengkapi kesan keseluruhan desain.
Elemen Desain Pendukung pada Website Dominan Hitam

Cak, apo kito bahas desain website dominan item? Kalo ado website item mampus, dak ado kesan angker nian, malah keren jugo! Asal tau caronyo, dak ado rupo item pekat bak malam tanpa bulan. Kito iko caronyo biar website kito jadi idaman banyak urang, cakep dan elegan, dak cuma item doang!
Kombinasi Tipografi dan Imagery yang Cocok
Nah, ini penting nian! Kalo website item, pilihan tipografi dan gambarnyo kudu pas. Dak boleh sembarangan, nanti malah jadi sakit mata baconyo. Bayangno, tulisan item di latar item, apo dak puyeng?
- Tipografi: Pilihlah font yang kontras dengan latar belakang hitam. Contohnyo, font putih atau abu-abu terang. Font yang bold dan mudah dibaca juga bagus, biar dak susah baconyo. Jangan pake font yang tipis-tipis, nanti dak keliatan!
- Imagery: Gambar yang cocok untuk website item adalah gambar dengan warna-warna terang dan saturasi tinggi. Gambar abstrak, foto dengan pencahayaan dramatis, atau ilustrasi dengan detail yang tajam bisa jadi pilihan. Atau gambar dengan warna-warna pastel yang lembut juga bagus, jadi dak terlalu kontras nian.
Contoh Kombinasi Warna Efektif
Dak cuma item doang, cak! Kito perlu warna lain biar dak monoton. Kombinasi warna yang pas akan bikin website kito makin cakep.
- Hitam & Putih: Klasik dan elegan. Mudah dipadukan dan selalu terlihat bagus.
- Hitam & Emas: Mewah dan modern. Cocok untuk website bisnis premium.
- Hitam & Merah Muda Pastel: Unik dan feminin. Cocok untuk website fashion atau kecantikan.
- Hitam & Biru Muda: Sejuk dan menenangkan. Cocok untuk website teknologi atau kesehatan.
Pentingnya Kontras Warna dan Keterbacaan Teks
Ini penting nian, cak! Kalo dak ado kontras warna, susah baconyo teks. Bayangno, tulisan item di latar item, apo dak puyeng? Jadi, kudu ado kontras yang cukup antara warna teks dan latar belakang biar mudah dibaca.
- Pastikan warna teks cukup kontras dengan latar belakang. Gunakan alat pengukur kontras warna untuk memastikan tingkat kontras yang cukup.
- Jangan menggunakan warna teks yang terlalu mirip dengan warna latar belakang. Misalnya, abu-abu gelap di latar belakang hitam.
- Pertimbangkan ukuran font. Font yang lebih besar lebih mudah dibaca, terutama pada latar belakang gelap.
Tips dan Trik Mengaplikasikan Elemen Desain Pendukung
Nah, ini dia tips dan triknyo biar website item kito makin kece!
- Gunakan whitespace (ruang kosong) dengan bijak. Jangan sampai website kito terlalu penuh dan berantakan.
- Perhatikan hirarki visual. Buatlah elemen-elemen penting lebih menonjol daripada elemen-elemen sekunder.
- Gunakan elemen interaktif seperti animasi atau transisi yang halus untuk meningkatkan pengalaman pengguna.
- Jangan lupa untuk melakukan pengujian A/B testing untuk melihat kombinasi warna dan elemen desain mana yang paling efektif.
“Desain website yang menarik dan mudah diakses adalah kunci untuk keberhasilan online. Website yang baik bukan hanya sekadar tampan, tapi juga nyaman digunakan oleh pengunjung.”
Contoh Implementasi Desain Web Dominan Hitam: Contoh Desain Web Dominan Hitam

Wuih, cak mano kalu website dak ado warna lain kecuali item? Kedangarannyo serem, yo? Tapi tunggu dulu, desain web dominan item nyato-nyato bisa jadi keren dan elegan, cak mano nyaman di liatnyo! Kito bakal ngeliat beberapa contoh implementasinya, jadi siap-siap terpukau, ya!
Sketsa Desain Wireframe Halaman Beranda E-commerce, Contoh desain web dominan hitam
Bayangkan e-commerce dengan latar item gelap, tapi produk-produknyo terang benderang. Kito bisa pakai wireframe untuk ngegambar desainnyo. Misalnya, bagian atas untuk logo dan navigasi, terus bagian tengah untuk slideshow produk unggulan dengan background item tapi teks dan gambar produknyo jelas banget.
Di bawahnyo bisa ada kategori produk dengan ikon-ikon yang menarik. Jangan lupo bagian footer untuk informasi kontak dan lain-lain. Semuanya teratur dan gak ribet, tetep nyaman di liat walau dominan item.
Langkah-langkah Pembuatan Halaman Landing Page dengan Warna Hitam
Nah, untuk landing page, kunci suksesnyo adalah fokus. Kito pakai warna item sebagai background, terus pakai warna kontras untuk menarik perhatian ke Call to Action (CTA). Misalnya, CTA warna oranye atau kuning di tengah-tengah latar item.
Teks juga harus jelas dan mudah dibaca. Gunakan tipografi yang bagus dan ukuran yang pas. Jangan lupo tambahkan gambar atau video yang relevan dengan produk atau layanan yang ditawarkan. Semua elemen harus terintegrasi dengan baik untuk menciptakan kesan profesional dan menarik.
- Tentukan tujuan landing page.
- Pilih gambar dan video yang berkualitas tinggi.
- Buat teks yang singkat, padat, dan menarik.
- Tentukan warna aksen yang kontras dengan warna hitam.
- Buat CTA yang jelas dan mudah ditemukan.
- Uji coba dan optimalkan landing page.
Penggunaan Warna Aksen untuk Menonjolkan Elemen Penting
Ini kunci sukses desain item! Warna aksen nyo bak bintang di langit malam. Misalnya, kita bisa pakai warna kuning muda, oranye, atau biru muda untuk menonjolkan button CTA, judul utama, atau poin-poin penting lainnyo.
Jangan pakai terlalu banyak warna aksen, cukup beberapa saja yang strategis untuk mengarahkan perhatian pengunjung.
Mockup Desain Web Portofolio Personal dengan Dominasi Warna Hitam
Bayangkan portofolio dengan latar item elegan. Kita bisa pakai tipografi yang bersih dan modern, seperti Montserrat atau Open Sans. Gambar-gambar portofolio harus berkualitas tinggi dan terlihat jelas di latar item. Kita bisa pakai warna putih atau abu-abu muda untuk teks dan elemen-elemen lainnyo supaya tetep jelas di baca.
Susunan portofolionya harus teratur dan mudah dinavigasi.
Contoh Website yang Sukses Mengimplementasikan Desain Dominan Hitam
Banyak banget website yang sukses pakai desain dominan item. Contohnyo, beberapa website perusahaan teknologi atau perusahaan desain sering pakai desain item untuk menonjolkan kesan modern dan profesional. Keunggulannyo adalah kesan yang berkelas, elegan, dan modern.
Selain itu, warna item juga bisa membuat fokus pengunjung lebih tertuju pada konten utama website.
Aspek Teknis dan Pertimbangan Aksesibilitas
Cak, ado website dominan item, cakep nian modelnyo! Tapi, ojo sampe cakepnyo bae, kudu diperhatikan juga aspek teknisnyo, terutama aksesibilitasnyo. Kalo website dak ramah pengguna, rame-rame lah pengunjungnyo kabur, rugi lah kito!
Optimasi Gambar pada Website Dominan Hitam
Website item, gambarnyo kudu dioptimasi, cak! Gambar ukurannyo gede-gede, loadingnyo lelet, pengunjungnyo langsung mungkin langsung pindah ke website lain. Bayangkan, kalo gambarnyo berat-berat, website lamban, dak enak dirasakno. Makonyo, kompres gambar, pakai format yang tepat (misalnya WebP), supoyo loadingnyo cepet. Gak mau kan pengunjungnyo nunggu lama sampe bete?
Kontras Warna untuk Aksesibilitas Pengguna dengan Gangguan Penglihatan
Website item, warna itemnyo kudu diimbangi dengan pemilihan warna teks yang kontras, cak! Kalo dak, orang yang punya gangguan penglihatan, susah baconyo. Pastikan rasio kontras warna teks dan latar belakang cukup tinggi, sesuai standar WCAG (Web Content Accessibility Guidelines). Misalnya, teks putih di latar belakang item, kudu dipastikan kontrasnyo cukup tinggi.
Jangan sampe susah dibaca, kasihan pengunjungnyo!
Teknik Pengkodean untuk Website Responsif
Website kudu responsif, cak! Artinyo, tampilannyo harus bagus di berbagai perangkat, dari handphone sampe komputer. Pakai CSS yang fleksibel, dan teknik responsive design yang baik. Jangan sampe website nyesek di handphone kecil, pengunjungnyo langsung kapok!
Potensi Masalah dan Solusi dalam Implementasi Desain Web Dominan Hitam
Membuat website dominan item, ado tantangannyo, cak! Salah satunyo, masalah aksesibilitas. Kalo dak hati-hati, website bisa susah diakses oleh orang dengan gangguan penglihatan. Makonyo, perlu dilakukan pengujian aksesibilitas dengan berbagai tools dan teknik. Solusi lain, pakai warna yang kontras dan teks yang besar untuk meningkatkan aksesibilitas.
Tools dan Teknik Pengujian Aksesibilitas Website Dominan Hitam
| Tools | Teknik | Deskripsi | Kegunaan |
|---|---|---|---|
| WAVE | Automated testing | Menganalisis kode HTML untuk mengidentifikasi masalah aksesibilitas. | Menemukan masalah seperti kontras warna yang buruk, teks alternatif gambar yang hilang, dan masalah navigasi. |
| Accessibility Insights | Automated testing | Memberikan umpan balik tentang masalah aksesibilitas dalam aplikasi web. | Memeriksa kompatibilitas dengan teknologi bantu seperti pembaca layar. |
| Lighthouse | Automated testing | Memberikan skor aksesibilitas untuk situs web. | Mengidentifikasi area yang perlu diperbaiki untuk meningkatkan aksesibilitas. |
| Manual testing with screen reader | Manual testing | Pengujian dengan pembaca layar untuk memastikan navigasi dan konten dapat diakses. | Memeriksa pengalaman pengguna dengan teknologi bantu. |
Pertanyaan dan Jawaban
Apa saja software yang direkomendasikan untuk mendesain website dominan hitam?
Adobe Photoshop, Figma, dan Sketch merupakan pilihan populer untuk mendesain website. Untuk pengembangan, WordPress, Webflow, dan platform lainnya bisa digunakan.
Bagaimana cara memastikan website dominan hitam tetap ramah ?
Pastikan kontras warna cukup untuk keterbacaan mesin pencari, serta optimasi gambar dan kecepatan loading website.
Apakah desain web dominan hitam cocok untuk semua jenis bisnis?
Tidak selalu. Cocok untuk bisnis yang ingin menampilkan kesan mewah, profesional, atau misterius. Pertimbangkan target audiens dan citra merek.