Tren Desain Web Olshop Saat Ini
Contoh desain web olshop – Desain web e-commerce terus berevolusi seiring perubahan perilaku konsumen dan kemajuan teknologi. Tren terkini menekankan pada pengalaman pengguna yang seamless, estetika yang menarik, dan optimasi untuk perangkat mobile. Kecepatan loading, kemudahan navigasi, dan desain responsif menjadi kunci keberhasilan sebuah toko online.
Penggunaan warna, tipografi, dan tata letak yang tepat mampu membangun brand identity dan meningkatkan konversi penjualan. Elemen desain yang meningkatkan pengalaman pengguna (UX) mencakup kemudahan pencarian produk, proses checkout yang singkat, dan fitur-fitur interaktif seperti zoom produk dan review pelanggan. Berikut beberapa tren yang patut diperhatikan.
Gaya Desain Web Olshop Populer
Tiga gaya desain web olshop yang populer, minimalis, modern, dan klasik, masing-masing memiliki karakteristik dan keunggulannya. Perbandingan ketiga gaya tersebut dapat dilihat pada tabel berikut:
| Gaya Desain | Karakteristik | Keunggulan | Contoh |
|---|---|---|---|
| Minimalis | Warna netral, tata letak sederhana, fokus pada produk | Memberikan kesan bersih dan elegan, mudah dinavigasi | Toko online yang menjual produk fashion dengan desain clean dan modern. |
| Modern | Warna berani, tipografi modern, penggunaan animasi dan efek visual | Menarik perhatian, menampilkan kesan inovatif dan trendi | Toko online yang menjual produk teknologi dengan desain futuristik dan interaktif. |
| Klasik | Warna-warna hangat, tipografi serif, tata letak simetris | Memberikan kesan terpercaya dan elegan, cocok untuk produk mewah | Toko online yang menjual perhiasan dengan desain yang mewah dan timeless. |
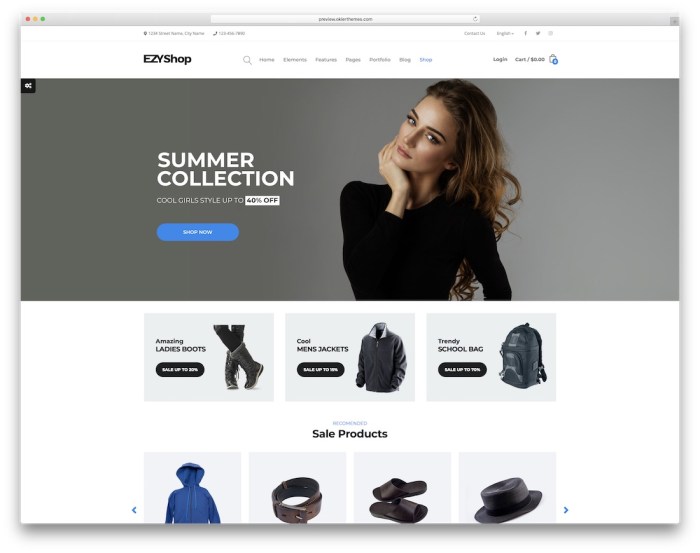
Contoh Ilustrasi Desain Header Website Olshop
Header website merupakan elemen penting yang pertama kali dilihat pengunjung. Desain header yang menarik perhatian dan meningkatkan konversi dapat dicapai dengan beberapa elemen kunci.
Sebagai contoh, bayangkan sebuah header dengan background gambar produk unggulan yang berkualitas tinggi dan tajam. Gambar tersebut mendominasi bagian atas header, dengan logo brand yang kecil namun tetap terlihat jelas di pojok kiri atas. Di bagian kanan atas, terdapat ikon keranjang belanja dan ikon akun pengguna. Di bawah gambar produk, terdapat tagline yang singkat, catchy, dan mencerminkan nilai brand, misalnya “Temukan Gaya Anda”.
Warna yang digunakan konsisten dengan warna brand, menciptakan kesan yang profesional dan memorable. Penggunaan gambar produk unggulan bertujuan untuk langsung menarik perhatian pengunjung dan menampilkan produk yang paling menarik.
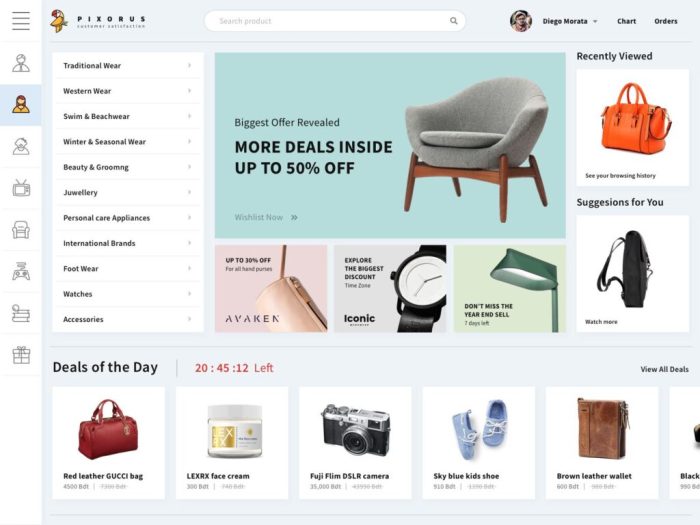
Contoh Navigasi Website Olshop yang Intuitif
Navigasi website yang mudah digunakan sangat penting untuk meningkatkan pengalaman pengguna dan konversi penjualan. Alur navigasi yang jelas dan intuitif akan memudahkan pengunjung menemukan produk yang mereka cari.
Sebagai contoh, sebuah navigasi website dapat dimulai dari halaman beranda dengan menu utama yang terbagi menjadi kategori produk, misalnya “Pakaian Wanita”, “Pakaian Pria”, “Aksesoris”, dan “Promo”. Setiap kategori produk dapat dibagi lagi menjadi sub-kategori yang lebih spesifik. Penggunaan menu dropdown atau mega menu dapat membantu menampilkan sub-kategori dengan lebih terstruktur. Selain itu, fitur pencarian produk yang efektif juga sangat penting untuk memudahkan pengunjung menemukan produk yang mereka cari dengan cepat.
Penggunaan breadcrumbs juga dapat membantu pengunjung mengetahui posisi mereka di dalam website dan memudahkan navigasi kembali ke halaman sebelumnya.
Elemen Penting Desain Web Olshop: Contoh Desain Web Olshop

Suksesnya sebuah toko online (olshop) tak lepas dari desain web yang efektif dan menarik. Desain yang baik bukan sekadar tampilan visual yang indah, melainkan juga fungsionalitas yang memudahkan pelanggan berbelanja. Berikut beberapa elemen penting yang perlu diperhatikan dalam mendesain web olshop Anda.
Gambar Produk Berkualitas Tinggi
Penggunaan gambar produk berkualitas tinggi sangat krusial. Gambar yang tajam, detail, dan teriluminasi dengan baik mampu menarik perhatian pelanggan dan meyakinkan mereka akan kualitas produk. Bayangkan perbedaan antara melihat foto produk yang buram dan gelap dibandingkan dengan foto yang menunjukkan detail tekstur kain, kilau perhiasan, atau ketajaman pisau. Foto berkualitas tinggi mampu mengurangi tingkat pengembalian barang karena ketidaksesuaian antara ekspektasi dan realita produk.
Tata Letak Halaman Produk yang Efektif
Tata letak halaman produk harus dirancang sedemikian rupa sehingga informasi penting mudah ditemukan dan dipahami pelanggan. Penempatan gambar, deskripsi produk, dan tombol ajakan bertindak (call to action) harus strategis.
Contoh tata letak yang efektif adalah dengan menempatkan gambar produk utama di bagian atas, diikuti oleh galeri gambar tambahan. Deskripsi produk yang detail dan informatif, termasuk spesifikasi, ukuran, dan bahan, harus ditempatkan di bawah gambar. Tombol “Beli Sekarang” atau “Tambahkan ke Keranjang” yang mencolok dan mudah diakses harus ditempatkan secara strategis, misalnya di bawah deskripsi produk atau di sisi kanan halaman.
Pembuatan Halaman Keranjang Belanja yang User-Friendly
Halaman keranjang belanja merupakan bagian penting dari proses pembelian. Desain yang user-friendly akan meningkatkan konversi penjualan. Halaman ini harus menampilkan secara jelas produk yang dipilih, jumlah, harga, dan total biaya. Fitur untuk menambah atau mengurangi jumlah produk, menghapus produk, serta memasukkan kode promo juga perlu disediakan.
Proses checkout harus sederhana dan intuitif, dengan langkah-langkah yang jelas dan mudah diikuti. Informasi yang dibutuhkan dari pelanggan, seperti alamat pengiriman dan metode pembayaran, harus mudah diisi. Kejelasan dan kemudahan penggunaan halaman keranjang belanja akan meminimalisir ditinggalkannya keranjang belanja oleh pelanggan.
Menampilkan Testimoni Pelanggan Secara Efektif, Contoh desain web olshop
Testimoni pelanggan merupakan bukti sosial yang kuat dan dapat meningkatkan kepercayaan pelanggan terhadap olshop. Menampilkan testimoni secara efektif dapat meningkatkan konversi penjualan. Jangan hanya menampilkan teks testimoni saja, tetapi sertakan juga foto atau profil singkat pelanggan yang memberikan testimoni untuk menambah kredibilitas.
Testimoni dapat ditampilkan dalam berbagai cara, misalnya dengan menggunakan slider, carousel, atau widget khusus. Pilihlah testimoni yang positif dan relevan dengan produk atau layanan yang ditawarkan. Letakkan testimoni di area yang mencolok, misalnya di halaman beranda atau halaman produk.
Penggunaan Fitur Interaktif

Fitur interaktif merupakan kunci utama dalam menciptakan pengalaman berbelanja online yang positif dan meningkatkan konversi penjualan. Website e-commerce yang responsif dan mudah dinavigasi akan mendorong pelanggan untuk menjelajahi lebih banyak produk dan menyelesaikan transaksi. Integrasi fitur-fitur ini tidak hanya meningkatkan kepuasan pelanggan, tetapi juga memberikan data berharga bagi pemilik toko online untuk memahami perilaku konsumen dan mengoptimalkan strategi bisnis mereka.
Manfaat Integrasi Fitur Live Chat
Live chat memberikan kesempatan bagi pelanggan untuk mendapatkan bantuan langsung dan instan. Kecepatan respon yang cepat ini mengatasi keraguan dan menjawab pertanyaan pelanggan secara real-time, sehingga meningkatkan kepercayaan dan meminimalisir keranjang belanja yang ditinggalkan. Contohnya, bayangkan seorang pelanggan ragu-ragu dengan ukuran produk. Dengan live chat, ia dapat langsung bertanya kepada tim layanan pelanggan dan mendapatkan konfirmasi sebelum memutuskan untuk membeli.
Hal ini juga memungkinkan tim penjualan untuk memberikan rekomendasi produk yang relevan berdasarkan kebutuhan pelanggan, meningkatkan peluang penjualan.
Contoh Penggunaan Fitur Pencarian Produk yang Efektif dan Efisien
Sistem pencarian yang efektif harus mampu memahami berbagai cara pelanggan mencari produk. Bukan hanya kata kunci yang persis, tetapi juga sinonim, variasi ejaan, dan bahkan istilah informal. Contohnya, sistem pencarian yang baik akan menampilkan hasil yang relevan jika pelanggan mengetik “sepatu lari” atau “running shoes” atau bahkan “sepatu olahraga”. Selain itu, penyajian hasil pencarian juga harus intuitif, dengan menampilkan gambar produk, harga, dan deskripsi singkat.
Fitur “autocomplete” atau saran pencarian juga sangat membantu dalam mempercepat proses pencarian dan memberikan opsi yang relevan kepada pelanggan.
Fitur Interaktif Lainnya untuk Meningkatkan Pengalaman Pengguna
- Sistem Rekomendasi Produk: Menampilkan produk yang relevan berdasarkan riwayat pembelian atau produk yang dilihat pelanggan. Sistem ini dapat meningkatkan penjualan dengan menawarkan produk pelengkap atau alternatif yang mungkin menarik minat pelanggan.
- Rating dan Ulasan Produk: Memungkinkan pelanggan untuk memberikan penilaian dan ulasan terhadap produk yang telah dibeli. Hal ini membangun kepercayaan dan memberikan informasi berharga bagi calon pembeli.
- Integrasi Media Sosial: Memudahkan pelanggan untuk berbagi produk atau toko online di media sosial mereka, meningkatkan jangkauan dan visibilitas.
- Program Loyalitas: Memberikan insentif kepada pelanggan setia, meningkatkan retensi pelanggan dan mendorong pembelian berulang.
Tingkatkan engagement pengguna dengan menyediakan fitur interaktif yang relevan, responsif, dan mudah digunakan. Lakukan A/B testing untuk mengoptimalkan fitur-fitur tersebut dan pastikan untuk selalu memantau umpan balik pelanggan.
Contoh Penggunaan Fitur Filter dan Sorting Produk
Fitur filter dan sorting memungkinkan pelanggan untuk menyaring produk berdasarkan kriteria tertentu, seperti harga, ukuran, warna, merek, dan lain sebagainya. Contohnya, pelanggan dapat dengan mudah menemukan kemeja berukuran L dengan harga di bawah Rp 200.000 dan berwarna biru dengan menggunakan fitur filter. Fitur sorting memungkinkan pelanggan untuk mengurutkan hasil pencarian berdasarkan popularitas, harga (tertinggi ke terendah atau sebaliknya), atau rating.
Fitur-fitur ini sangat penting untuk membantu pelanggan menemukan produk yang diinginkan dengan cepat dan efisien, mengurangi waktu dan usaha yang dibutuhkan dalam proses pencarian.
Desain web olshop yang efektif memerlukan perencanaan matang, mulai dari tata letak hingga pemilihan warna. Keberhasilannya juga bergantung pada pemahaman dasar HTML. Untuk mempelajari lebih lanjut tentang struktur dan elemen HTML, Anda dapat merujuk pada artikel contoh desain web html 500 kata yang membahas berbagai aspek pengembangan web. Pemahaman tersebut akan sangat membantu dalam menciptakan desain web olshop yang responsif dan mudah dinavigasi, sehingga meningkatkan pengalaman pengguna dan pada akhirnya mendorong konversi penjualan.
Responsivitas dan Optimasi
Di era digital yang serba mobile ini, sebuah toko online (olshop) yang sukses tidak hanya bergantung pada produk yang menarik dan harga yang kompetitif, tetapi juga pada pengalaman pengguna yang seamless di berbagai perangkat. Responsivitas dan optimasi website menjadi kunci utama untuk mencapai hal tersebut. Website yang responsif mampu beradaptasi dengan berbagai ukuran layar, sementara optimasi kecepatan memastikan website termuat dengan cepat dan lancar.
Kedua faktor ini secara langsung berdampak pada tingkat konversi penjualan dan kepuasan pelanggan.
Pentingnya Desain Web Responsif untuk Olshop
Desain web responsif memastikan tampilan website olshop tetap optimal dan mudah dinavigasi di berbagai perangkat, mulai dari desktop, laptop, tablet, hingga smartphone. Kemampuan beradaptasi ini sangat krusial karena pengguna mengakses website dari berbagai perangkat dengan ukuran layar yang berbeda-beda. Website yang tidak responsif akan terlihat berantakan, sulit dibaca, dan bahkan tidak berfungsi dengan baik di beberapa perangkat. Hal ini berakibat pada pengalaman pengguna yang buruk, meningkatkan angka bounce rate, dan pada akhirnya menurunkan penjualan.
Contoh Ilustrasi Desain Web Olshop di Berbagai Perangkat
Bayangkan sebuah website olshop yang menampilkan produk fashion. Pada tampilan desktop, website menampilkan gambar produk beresolusi tinggi dengan deskripsi detail, navigasi yang lengkap, dan fitur pencarian yang mudah diakses. Di tablet, tampilan sedikit lebih sederhana, namun tetap menampilkan semua informasi penting dengan penyesuaian tata letak agar sesuai dengan ukuran layar yang lebih kecil. Pada smartphone, website akan menampilkan tampilan yang lebih minimalis lagi, memprioritaskan informasi penting seperti gambar produk, harga, dan tombol “beli”.
Penyesuaian ini meliputi perubahan ukuran gambar, penyederhanaan menu navigasi, dan penyesuaian tata letak agar mudah digunakan dengan satu tangan.
Langkah-langkah Optimasi Kecepatan Website Olshop
Optimasi kecepatan website sangat penting untuk meningkatkan pengalaman pengguna. Website yang lambat akan membuat pengunjung frustasi dan meninggalkan website sebelum mereka melakukan pembelian. Berikut beberapa langkah yang dapat dilakukan:
- Menggunakan gambar berukuran kecil dan terkompresi.
- Mengoptimalkan kode HTML, CSS, dan JavaScript.
- Menggunakan Content Delivery Network (CDN) untuk mendistribusikan konten website ke berbagai server di seluruh dunia.
- Menggunakan caching untuk menyimpan salinan website di browser pengguna.
- Memilih hosting yang handal dan bertenaga.
Tools Pengujian Responsivitas Website
Beberapa tools dapat digunakan untuk menguji responsivitas website dan memastikan tampilannya optimal di berbagai perangkat. Pengujian ini membantu mengidentifikasi dan memperbaiki masalah tampilan sebelum website diluncurkan.
- Google Chrome DevTools: Fitur ini memungkinkan pengembang untuk memeriksa dan mensimulasikan tampilan website di berbagai ukuran layar.
- Responsinator: Tools online ini menampilkan pratinjau website di berbagai ukuran layar secara simultan.
- BrowserStack: Platform testing yang menyediakan akses ke berbagai perangkat dan browser untuk pengujian yang lebih komprehensif.
Panduan Optimasi Website Olshop untuk Mesin Pencari
Agar website olshop mudah ditemukan oleh calon pelanggan melalui mesin pencari, beberapa hal perlu diperhatikan. Perhatikan penggunaan kata kunci yang relevan dengan produk yang dijual dalam deskripsi produk dan konten website. Pastikan website memiliki struktur yang terorganisir dengan baik, sehingga mudah diakses oleh mesin pencari. Buatlah konten yang informatif dan bermanfaat bagi pengunjung. Website yang mudah dinavigasi dan memiliki kecepatan loading yang cepat juga akan mendapatkan peringkat yang lebih baik di hasil pencarian.
Area Tanya Jawab
Bagaimana memilih platform e-commerce yang tepat?
Pertimbangkan kebutuhan bisnis, skala usaha, dan budget. Shopify, WooCommerce (WordPress), dan BigCommerce adalah beberapa pilihan populer.
Berapa biaya pembuatan website olshop?
Biaya bervariasi tergantung kompleksitas desain, fitur, dan platform yang digunakan. Mulai dari gratis (dengan platform gratis) hingga jutaan rupiah.
Bagaimana cara meningkatkan peringkat website di mesin pencari?
Fokus pada konten berkualitas, optimasi gambar, dan kecepatan website. Buatlah website yang mudah dinavigasi dan ramah pengguna.