Popularitas Template Desain Web Gratis

Contoh desain web template gratis – Di era digital yang serba cepat ini, memiliki website telah menjadi suatu kebutuhan, baik untuk bisnis, portofolio pribadi, maupun organisasi nirlaba. Namun, membangun website dari nol membutuhkan keahlian teknis dan biaya yang tidak sedikit. Oleh karena itu, template desain web gratis muncul sebagai solusi yang sangat menarik, menawarkan kemudahan akses dan penghematan biaya bagi banyak individu dan usaha.
Perkembangan teknologi web dan meningkatnya permintaan akan website yang mudah diakses telah mendorong tren penggunaan template desain web gratis dalam beberapa tahun terakhir. Hal ini terlihat dari banyaknya platform yang menyediakan template tersebut, serta komunitas online yang aktif berbagi dan mendiskusikan penggunaan template-template ini. Kita bisa melihat bagaimana template-template ini telah memberdayakan banyak orang untuk memiliki kehadiran online tanpa harus mengeluarkan biaya besar.
Kelebihan dan Kekurangan Template Desain Web Gratis
Seperti halnya dua sisi mata uang, penggunaan template desain web gratis memiliki kelebihan dan kekurangan yang perlu dipertimbangkan. Memilih template yang tepat memerlukan pertimbangan yang matang dan pemahaman yang baik akan kebutuhan website.
- Kelebihan: Aksesibilitas yang tinggi, hemat biaya, berbagai pilihan desain dan fitur, kemudahan penggunaan bagi pemula.
- Kekurangan: Keterbatasan kustomisasi, potensi masalah keamanan, fitur yang mungkin terbatas, dukungan teknis yang mungkin minim, persaingan desain yang tinggi.
Platform Penyedia Template Desain Web Gratis yang Populer
Beberapa platform telah menjadi rujukan utama bagi para pengguna yang mencari template desain web gratis. Masing-masing platform menawarkan keunggulan dan karakteristik uniknya sendiri, sehingga pilihan yang tepat bergantung pada kebutuhan dan preferensi pengguna.
- TemplateMonster: Menawarkan berbagai template dengan desain yang beragam, meskipun sebagian besar berbayar, mereka juga memiliki beberapa pilihan gratis.
- WordPress.org: Platform CMS populer yang menyediakan banyak tema gratis dan berbayar, memberikan fleksibilitas dan kemudahan dalam pengembangan website.
- HTML5 UP: Menyediakan template HTML dan CSS yang bersih dan modern, ideal untuk pengguna yang lebih memahami kode.
Perbandingan Tiga Platform Penyedia Template Gratis
Tabel berikut membandingkan tiga platform penyedia template gratis berdasarkan fitur, kemudahan penggunaan, dan lisensi. Perbandingan ini bersifat umum dan dapat bervariasi tergantung pada template spesifik yang dipilih.
| Platform | Fitur | Kemudahan Penggunaan | Lisensi |
|---|---|---|---|
| WordPress.org | Beragam tema, plugin, dan ekstensi; fleksibilitas tinggi | Mudah digunakan, bahkan bagi pemula, berkat antarmuka yang intuitif | GPL (GNU General Public License) |
| HTML5 UP | Desain bersih dan modern, kode yang terstruktur baik | Membutuhkan pemahaman dasar HTML dan CSS | Lisensi yang bervariasi, periksa masing-masing template |
| TemplateMonster (Opsi Gratis) | Fitur terbatas dibandingkan dengan opsi berbayar | Relatif mudah digunakan, namun fitur kustomisasi mungkin terbatas | Lisensi yang bervariasi, periksa masing-masing template |
Potensi Risiko Keamanan Terkait Penggunaan Template Gratis
Meskipun menawarkan banyak keuntungan, penggunaan template gratis juga membawa potensi risiko keamanan yang perlu diperhatikan. Penggunaan template yang tidak terawat atau berasal dari sumber yang tidak terpercaya dapat mengandung kerentanan keamanan yang dapat dieksploitasi oleh pihak yang tidak bertanggung jawab.
- Kode yang tidak aman: Template yang tidak terawat dengan baik mungkin mengandung kode yang rentan terhadap serangan malware atau peretasan.
- Kerentanan plugin dan ekstensi: Jika menggunakan template yang terintegrasi dengan plugin atau ekstensi, pastikan semuanya diperbarui secara berkala untuk mencegah kerentanan keamanan.
- Pelanggaran hak cipta: Pastikan untuk menggunakan template yang memiliki lisensi yang sesuai dan tidak melanggar hak cipta.
Jenis-Jenis Template Desain Web Gratis

Saudara dan saudariku, dalam dunia digital yang terus berkembang pesat ini, memiliki website yang menarik dan fungsional menjadi sangat penting. Alhamdulillah, banyak sekali template desain web gratis yang tersedia, memudahkan kita untuk membangun kehadiran online tanpa mengeluarkan biaya besar. Mari kita telaah berbagai jenis template ini, sebagaimana kita menelaah ayat-ayat suci untuk memahami kehendak Ilahi, dengan penuh kehati-hatian dan pertimbangan.
Memilih template yang tepat ibarat memilih pakaian yang sesuai dengan acara. Template yang salah dapat membuat website kita tampak kurang profesional, bahkan dapat menghambat pencapaian tujuan kita. Oleh karena itu, mari kita dalami berbagai pilihan yang ada.
Template E-commerce, Contoh desain web template gratis
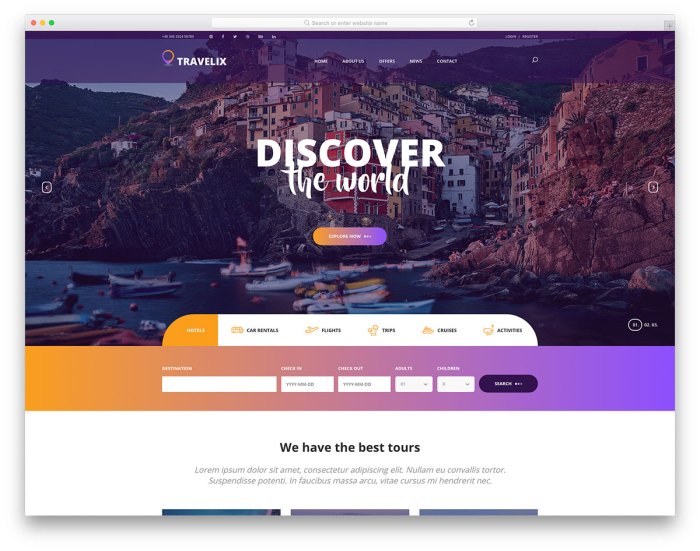
Template e-commerce dirancang khusus untuk bisnis online yang menjual produk atau jasa. Bayangkan sebuah toko online yang rapi, mudah dinavigasi, dan mampu menarik perhatian calon pembeli. Template ini biasanya dilengkapi dengan fitur keranjang belanja, sistem pembayaran terintegrasi, dan manajemen produk yang efisien. Contohnya, sebuah template mungkin menampilkan galeri produk yang menarik dengan gambar-gambar berkualitas tinggi, deskripsi produk yang detail, dan sistem rating dan review pelanggan yang terintegrasi.
Tata letaknya biasanya menekankan pada visual produk dan kemudahan proses pembelian.
- Fitur keranjang belanja yang terintegrasi.
- Sistem manajemen produk yang mudah digunakan.
- Opsi pembayaran yang beragam.
- Desain yang menarik dan responsif.
Template Portofolio
Bagi para seniman, desainer, fotografer, atau profesional lainnya, template portofolio adalah pilihan yang tepat untuk memamerkan karya terbaik mereka. Template ini difokuskan pada presentasi visual yang menarik dan profesional. Bayangkan sebuah galeri online yang menampilkan karya-karya terbaik Anda dengan tata letak yang elegan dan mudah dinavigasi. Contohnya, sebuah template mungkin menampilkan grid gambar yang bersih dan modern, dengan kemampuan untuk menampilkan detail proyek pada setiap klik.
Fitur utama template ini adalah presentasi karya yang efektif dan impresif.
- Tata letak yang modern dan minimalis.
- Galeri gambar yang mudah dinavigasi.
- Deskripsi proyek yang detail.
- Integrasi dengan media sosial.
Template Blog
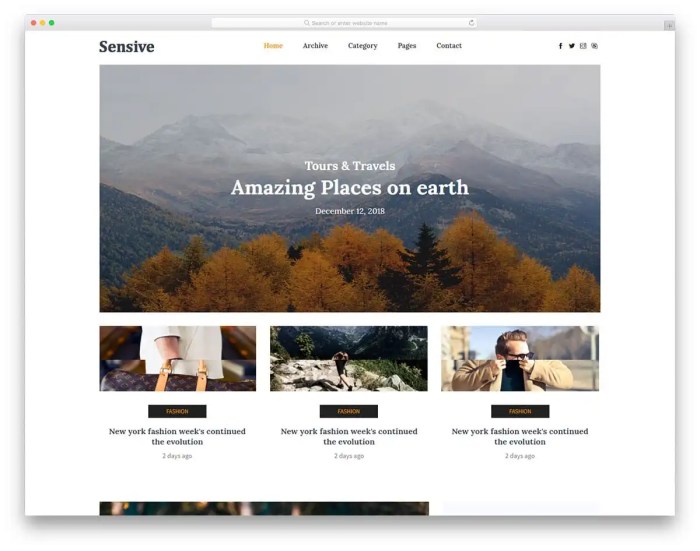
Bagi para penulis, blogger, atau siapa pun yang ingin berbagi informasi atau cerita, template blog adalah pilihan yang ideal. Template ini biasanya dirancang untuk memudahkan pembaca dalam menavigasi konten, dengan fitur seperti kategori, tag, dan arsip postingan. Contohnya, sebuah template mungkin menampilkan postingan terbaru di halaman depan, dengan tata letak yang bersih dan mudah dibaca.
Selain itu, template blog yang baik juga sering menyertakan fitur komentar dan berbagi di media sosial.
- Tata letak yang mudah dibaca.
- Sistem kategori dan tag yang terorganisir.
- Fitur komentar dan berbagi sosial media.
- Opsi untuk menampilkan postingan terbaru dan populer.
Perbedaan Template Responsif dan Non-Responsif
Perbedaan utama antara template responsif dan non-responsif terletak pada kemampuannya untuk beradaptasi dengan berbagai ukuran layar. Template responsif akan menyesuaikan tampilannya secara otomatis sesuai dengan perangkat yang digunakan, baik itu desktop, tablet, atau smartphone. Sedangkan template non-responsif akan tetap menampilkan tampilan yang sama di semua perangkat, yang dapat mengakibatkan tampilan yang tidak optimal, bahkan sulit dibaca di perangkat mobile.
Penting untuk memilih template responsif agar website kita dapat diakses dan dinikmati oleh semua orang, tanpa memandang perangkat yang mereka gunakan. Ini mencerminkan kesetaraan dan keadilan dalam penyampaian informasi, sebagaimana kita senantiasa didorong untuk berlaku adil dan bijaksana dalam segala hal.
Cara Memilih Template Desain Web Gratis yang Tepat
Memilih template desain web gratis yang tepat ibarat memilih batu pertama dalam membangun sebuah rumah ibadah. Fondasi yang kokoh akan menghasilkan bangunan yang kuat dan megah, begitu pula website yang dibangun dengan template yang tepat akan memberikan pengalaman pengguna yang optimal dan mencapai tujuannya. Perlu kehati-hatian dan pertimbangan matang agar website kita berfungsi dengan baik dan menarik bagi pengunjung.
Langkah-langkah Memilih Template yang Sesuai
Memilih template yang tepat membutuhkan proses yang sistematis. Kita perlu mempertimbangkan beberapa faktor kunci agar tidak menyesal di kemudian hari. Berikut langkah-langkah yang dapat diikuti:
- Tentukan Tujuan Website: Apakah website ini untuk portofolio, blog, toko online, atau lainnya? Tujuan website akan menentukan jenis template yang dibutuhkan. Misalnya, template untuk toko online harus memiliki fitur keranjang belanja dan sistem pembayaran terintegrasi.
- Tetapkan Target Audiens: Siapa target audiens website kita? Pertimbangkan usia, minat, dan preferensi mereka dalam memilih desain dan tata letak template. Sebuah website untuk anak-anak akan memerlukan desain yang berbeda dengan website untuk kalangan profesional.
- Riset dan Bandingkan Template: Jelajahi berbagai platform penyedia template gratis dan bandingkan beberapa pilihan. Perhatikan desain, fitur, dan kompatibilitasnya.
- Uji Coba Template: Sebelum memutuskan, cobalah menginstal dan menguji template pada hosting atau lingkungan pengembangan lokal. Perhatikan kecepatan loading, responsivitas, dan kemudahan kustomisasi.
Kriteria Pemilihan Template
Beberapa kriteria penting perlu diperhatikan saat memilih template. Kriteria ini akan memastikan website kita berfungsi optimal dan memberikan pengalaman pengguna yang baik.
- Kompatibilitas Browser: Pastikan template kompatibel dengan berbagai browser populer seperti Chrome, Firefox, Safari, dan Edge. Website harus tampil dengan baik di semua browser untuk menjangkau audiens yang lebih luas.
- Kecepatan Loading: Kecepatan loading website sangat penting. Template yang berat dan lambat akan membuat pengunjung frustasi dan meninggalkan website. Pilih template yang dioptimalkan untuk kecepatan loading.
- Kemudahan Kustomisasi: Pilih template yang mudah dikustomisasi sesuai kebutuhan. Kita mungkin perlu mengubah warna, font, dan tata letak agar sesuai dengan branding website.
- Friendly: Pastikan template ramah (Search Engine Optimization) agar website mudah ditemukan di mesin pencari. Perhatikan struktur kode, metadata, dan optimasi lainnya.
- Responsivitas: Template harus responsif, artinya tampilannya akan menyesuaikan dengan berbagai ukuran layar (desktop, tablet, dan smartphone).
Daftar Periksa Evaluasi Template
Sebelum menggunakan template, ada baiknya melakukan pengecekan menyeluruh. Berikut daftar periksa yang dapat digunakan:
| Kriteria | Ya | Tidak |
|---|---|---|
| Kompatibilitas Browser | ||
| Kecepatan Loading | ||
| Kemudahan Kustomisasi | ||
| Friendly | ||
| Responsivitas | ||
| Lisensi dan Persyaratan Penggunaan |
Proses Penginstalan dan Konfigurasi Template
Proses penginstalan dan konfigurasi template bervariasi tergantung pada platform yang digunakan. Secara umum, langkah-langkahnya meliputi pengunduhan file template, ekstraksi file, upload ke hosting, dan aktivasi template melalui panel kontrol website. Panduan instalasi biasanya tersedia dalam dokumentasi template.
Sebagai contoh, jika menggunakan platform WordPress, prosesnya mungkin melibatkan instalasi melalui tema WordPress. Setelah diunggah, kita dapat mengaktifkan tema tersebut melalui dashboard WordPress dan melakukan kustomisasi lebih lanjut.
Pentingnya Memeriksa Lisensi dan Persyaratan Penggunaan
Sebelum menggunakan template gratis, pastikan untuk membaca dan memahami lisensi dan persyaratan penggunaannya. Beberapa lisensi mungkin membatasi penggunaan komersial atau mengharuskan atribusi kepada pembuat template. Mengabaikan lisensi dapat berakibat pada masalah hukum di kemudian hari.
Kustomisasi Template Desain Web Gratis
Memanfaatkan template desain web gratis ibarat menerima karunia berupa kerangka rumah yang kokoh. Namun, untuk menjadikan rumah tersebut sesuai selera dan kebutuhan kita, diperlukan sentuhan personalisasi. Proses kustomisasi ini bukan hanya sekadar mengubah warna cat, melainkan juga merancang tata letak ruangan agar fungsional dan estetis. Mari kita telusuri langkah-langkahnya.
Modifikasi Template untuk Branding dan Kebutuhan Spesifik
Kustomisasi template berawal dari pemahaman branding kita. Apakah kita ingin menampilkan kesan modern, klasik, minimalis, atau mungkin sesuatu yang unik? Semua itu akan tercermin dalam pilihan warna, tipografi, dan gambar yang digunakan. Misalnya, sebuah situs web untuk bisnis kuliner mungkin akan menggunakan warna-warna hangat dan gambar makanan yang menggugah selera, berbeda dengan situs web teknologi yang cenderung menggunakan warna-warna netral dan gambar yang lebih modern.
Mengedit Elemen Desain: Warna, Font, dan Gambar
Mengubah elemen desain seperti warna, font, dan gambar adalah langkah awal yang mudah. Kita dapat mengubah warna latar belakang, teks, dan elemen lainnya dengan mengedit kode CSS. Begitu pula dengan font, kita dapat memilih font yang sesuai dengan branding kita dan mengubah ukurannya. Untuk gambar, kita dapat mengganti gambar yang ada dengan gambar kita sendiri yang telah dioptimalkan untuk web.
- Warna: Gunakan kode heksadesimal (misalnya, #FF0000 untuk merah) atau nama warna (misalnya, red) dalam kode CSS untuk mengubah warna elemen.
- Font: Gunakan properti
font-familydalam CSS untuk menentukan font yang akan digunakan. Contoh:font-family: 'Arial', sans-serif; - Gambar: Ganti atribut
srcpada tag
Contoh Kode HTML dan CSS Sederhana
Berikut contoh kode CSS sederhana untuk mengubah warna latar belakang menjadi biru muda dan warna teks menjadi putih:
body background-color: #ADD8E6; /* Light blue -/ color: white;
Contoh kode HTML untuk menambahkan logo:
Perbedaan Mengedit Template Langsung dan Menggunakan Plugin/Ekstensi
Mengedit template secara langsung memberikan kontrol penuh atas tampilan dan fungsionalitas situs web. Namun, memerlukan pemahaman kode HTML dan CSS. Menggunakan plugin atau ekstensi lebih mudah dan cepat, tetapi pilihan kustomisasi mungkin lebih terbatas. Pilihan terbaik bergantung pada tingkat keahlian dan kebutuhan kita. Jika kita tidak memiliki pengalaman coding, menggunakan plugin/ekstensi adalah pilihan yang lebih bijak.
Menambahkan Fitur Baru ke Template Gratis
Menambahkan fitur baru, seperti formulir kontak atau galeri gambar, mungkin memerlukan pengetahuan pemrograman yang lebih lanjut. Kita dapat menambahkan kode HTML dan JavaScript yang diperlukan, atau menggunakan plugin/ekstensi yang menyediakan fitur tersebut. Perlu diingat untuk selalu membuat cadangan template sebelum melakukan modifikasi untuk mencegah kehilangan data.
Mencari contoh desain web template gratis? Jangan khawatir, dunia digital penuh dengan harta karun visual! Namun, jika Anda berencana membangun platform pembelajaran online yang kece badai, mungkin Anda butuh inspirasi lebih spesifik. Lihat saja contoh desain web e-learning yang bisa membangkitkan kreativitas Anda. Setelah menemukan desain impian untuk e-learning, Anda bisa mengadaptasi elemen-elemennya ke dalam template gratis yang Anda pilih.
Jadi, temukan template yang pas, lalu tambahkan sentuhan magis dari inspirasi desain e-learning tersebut. Selamat berkarya, para desainer handal!
- Identifikasi kebutuhan fitur baru.
- Cari plugin atau ekstensi yang sesuai.
- Ikuti petunjuk instalasi dan konfigurasi.
- Uji fitur baru setelah instalasi.
Sumber Daya Tambahan untuk Template Desain Web Gratis: Contoh Desain Web Template Gratis

Membangun website dengan template gratis ibarat membangun rumah dengan bahan baku yang telah disediakan. Kita mendapat kemudahan, namun perlu kejelian dalam memilih dan memaksimalkannya agar hasilnya kokoh dan indah dipandang. Mari kita telusuri sumber daya tambahan yang dapat membantu kita dalam proses ini, sebagaimana seorang arsitek yang teliti mempersiapkan segala sesuatunya sebelum memulai pembangunan.
Komunitas Online dan Forum Pendukung
Bergabung dalam komunitas online dan forum merupakan langkah bijak. Diskusi dan berbagi pengalaman dengan sesama pengguna template gratis dapat membantu kita mengatasi berbagai kendala. Seperti halnya umat beriman yang saling mendukung dalam menjalankan ibadah, kita juga dapat saling menguatkan dalam proses pembuatan website.
- Website-website khusus pengembangan web seringkali memiliki forum diskusi yang aktif.
- Grup di media sosial seperti Facebook atau Telegram yang berfokus pada desain web dapat menjadi tempat bertanya dan berbagi informasi.
- Platform Q&A seperti Stack Overflow juga bisa menjadi sumber pengetahuan yang berharga.
Tips Optimasi Performa Website
Website yang dibangun dengan template gratis perlu dioptimasi agar performanya tetap baik. Hal ini mirip dengan menjaga kesehatan tubuh kita; perlu perawatan agar tetap kuat dan prima. Beberapa hal yang perlu diperhatikan adalah:
- Kompresi gambar: Menggunakan gambar dengan ukuran yang lebih kecil dapat mempercepat waktu loading website.
- Memilih hosting yang tepat: Hosting yang handal dan cepat sangat berpengaruh pada kecepatan website.
- Menggunakan plugin dan ekstensi yang minimal: Terlalu banyak plugin dapat memperlambat website.
- Mengoptimalkan kode: Membersihkan kode yang tidak perlu dapat meningkatkan performa website.
Alat dan Software Pendukung
Berbagai alat dan software dapat membantu kita dalam proses pembuatan dan pengelolaan website. Layaknya seorang pandai besi yang membutuhkan peralatan yang tepat, kita juga perlu memanfaatkan teknologi yang tersedia untuk mempermudah pekerjaan.
- Editor kode seperti Sublime Text atau Visual Studio Code untuk mengedit kode website.
- Program pengelola gambar seperti Adobe Photoshop atau GIMP untuk mengolah gambar.
- FTP client seperti FileZilla untuk mengunggah file ke server.
- Sistem manajemen konten (CMS) seperti WordPress untuk memudahkan pengelolaan website.
Daftar Sumber Daya Tambahan
| Sumber Daya | Deskripsi | Jenis | Catatan |
|---|---|---|---|
| Website A | Platform berbagi template web gratis | Website | Berisi berbagai macam template |
| Forum B | Forum diskusi untuk pengguna template web | Forum | Tempat bertanya dan berbagi informasi |
| Software C | Software pengolah gambar | Software | Membantu dalam mengolah gambar untuk website |
| Plugin D | Plugin optimasi website | Plugin | Membantu meningkatkan kecepatan website |
Potensi Masalah dan Cara Mengatasinya
Meskipun menawarkan kemudahan, menggunakan template gratis juga memiliki potensi masalah. Seperti halnya perjalanan hidup yang penuh tantangan, kita perlu siap menghadapi berbagai kendala dan mencari solusi yang tepat.
- Masalah: Template tidak responsif di berbagai perangkat. Solusi: Memilih template yang responsif atau memodifikasi kode template agar responsif.
- Masalah: Template memiliki bug atau kode yang error. Solusi: Mencari solusi di forum online atau memodifikasi kode sendiri (jika memiliki kemampuan).
- Masalah: Keamanan website terancam. Solusi: Menggunakan plugin keamanan dan selalu memperbarui template dan plugin.
- Masalah: Kurangnya dukungan dari developer template. Solusi: Mencari bantuan di komunitas online atau mempelajari kode template sendiri.
FAQ Terpadu
Apakah template gratis selalu aman digunakan?
Tidak selalu. Beberapa template gratis mungkin mengandung kode berbahaya atau kerentanan keamanan. Selalu periksa reputasi penyedia dan tinjau kode sebelum digunakan.
Bagaimana cara meningkatkan kecepatan loading website yang menggunakan template gratis?
Optimalkan gambar, gunakan caching, dan pilih hosting yang handal. Gunakan plugin optimasi kecepatan jika perlu.
Apakah semua template gratis kompatibel dengan semua browser?
Tidak. Pastikan template yang dipilih kompatibel dengan browser yang Anda targetkan (misalnya, Chrome, Firefox, Safari).
Bagaimana jika saya butuh bantuan teknis saat menggunakan template gratis?
Cari komunitas online atau forum dukungan untuk template tersebut. Dokumentasi template juga bisa membantu.
